Responsive Twitter: A Google Chrome Extension
April 01, 2012
I wrote a Google Chrome Extension that makes twitter.com more responsive.
Twitter for Mac Drawbacks
I never liked Twitter for Mac. I tend to stay in the browser - it’s safe there. I like Sparrow, but I still use gmail.com. I like Reeder, but I keep going back to Google Reader and readability.com. In fact, I think the only app I stick with that’s not running in the browser is the one I’m writing this post in: iTerm2.
That’s all I need: a browser and a command line.
However, there were some things I liked about Twitter for Mac, my favorite of which was the simplicity. I don’t need all the extra stuff Twitter’s pushing, I just want my timeline and to occasionally send a tweet.
Keyboard Shortcuts
Twitter for Mac does have some of the shortcut keys that are available on the website, but it doesn’t have the enter key for expanding a tweet. The enter key on Twitter for Mac does various things depending on what you’re focused on. I like the twitter.com web app’s behavior better.
Optimize My Screen Real Estate
I also didn’t like how Twitter for Mac keeps a sidebar on the left. Sure, it’s pretty small, but it’s several pixels being used that I don’t need. You can open the timeline without the sidebar (Window > Open in New Window) but there’s no way to make it the default view.
It’s not on Windows
The biggest problem with Twitter for Mac is that it is for Mac (only). I use Windows for 8 hours a day at work.
Responsive Twitter
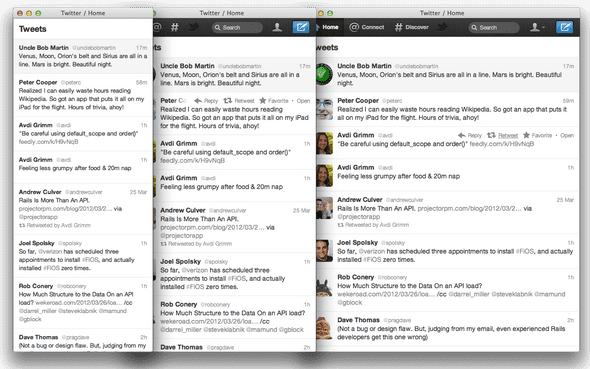
I had been running some simple stylesheet hacks via the Stylish extension on Google Chrome. With these I was able to fix the only issue I had with twitter.com: the layout. I wrote up a few media queries in a stylesheet that let me resize the window down. I was running this for several months but it had some drawbacks:
- No syncing of stylish options across Google Chrome. I.e. I would add a style at home but would have to add it on my work machine too.
- No easy way to launch twitter.com in a narrow window.
- No easy way to share styles.
The Google Chrome Extension
So, I wrote a simple Google Chrome Extension. Responsive Twitter adds the same media queries I was using with Stylish, plus some. Since it’s an extension, I can also run JavaScript. And I can hook into some of the features specific to Google Chrome. Here’s a few things I could add by using a Chrome Extension:
- Disable jQuery animations
- Open links in the timeline in the background
- Launch twitter in a separate, chrome-less window
- Easy sharing with others
- Sync between all of my computers (via Google Chrome Sync)
Quick Notes on Developing a Chrome Extension
I learned a bit about how Chrome Extensions work while writing this extension. One thing that’s a little hard to grasp is how content scripts and background scripts can communicate with each other and how much control (or lack thereof) you have over the page that’s loaded.
The hardest feature to add was disabling jQuery animations. Well, actually, when you learn how it’s really easy.
With a Google Chrome Extension, you can’t get direct access to the page’s scripts or variables. You basically get access to the DOM, and that’s it. So to disable jQuery animations you can’t just run the following in a content script:
$.fx.off = true;$, or jQuery, is defined on twitter.com and you can’t get access to it. However, we can execute JavaScript by setting the browser location in our content script!
document.location = 'javascript:$.fx.off=true;';Well, that was easy!
Future Developments
I hope to do some more work on the extension in the future:
- Open links in the timeline with keyboard shortcut
o- update 2012-04-05: done! - Better implementation of screen position/size storage - update 2012-04-15: done!
- Better implementation of opening links in the background - update 2012-05-02: done!
Make Twitter Responsive
You can install my Responsive Twitter Chrome Extension, or fork/clone the repository on GitHub.