Coderbility: Syntax Highlighting for Readability (and Instapaper)
September 06, 2012
I’ve created Coderbility, a simple Google Chrome extension that adds syntax highlighting to Readability and Instapaper. It relies on highlightjs and is actually very little JavaScript & CSS.
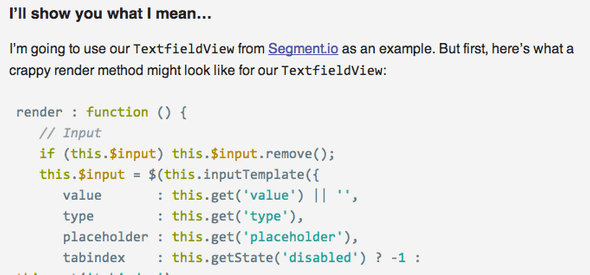
Here’s a screenshot:
I use Readability as my “read it later” service, and I use Instapaper’s Text Bookmarklet if I just want to read an article now. If you use Readability’s Read Now bookmarklet, it adds it to your Reading List, which isn’t what I usually want.
I also rely on Google Chrome’s search engines to activate my bookmarklets. If I can use a bookmarklet rather than a Chrome Extension, I will.
The Code
I said that this extension is very little code, and it is. Here’s the JavaScript:
$('pre:not(:has(code)), pre code').each(function(i, e) {
hljs.highlightBlock(e);
});And the CSS:
pre, code {
background: transparent !important;
}I was originally just using dotjs and dotcss to do this, but it’s not as easy to share across platforms (I’m on a Mac and on Windows).
Installation
You can download Coderbility from the Chrome Web Store or you can fork it on Github.
Issues
I’ve noticed that it doesn’t work well with some code snippets, and I haven’t bothered to find out why. I’ll try to look into these as I have time.